ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
Description
Hello, and welcome to my keyblade tutorial! Here you will learn the basics for creating your own keyblade from scratch in Photoshop 5.0! Keep in mind that you are going for pattern first, not color. So if something isn’t colored right, don’t worry. So follow closely and you’ll be fine. Add comments if you have questions and I’ll try to help.
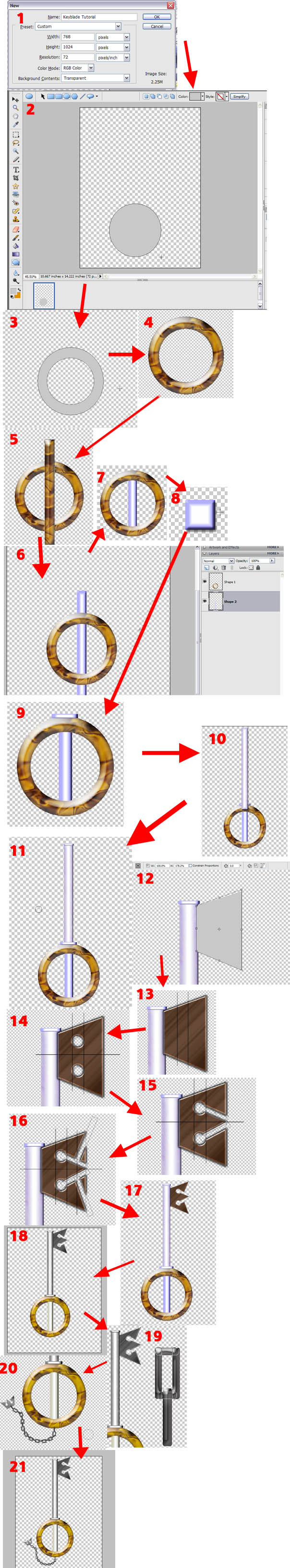
Step 1. Create a new document 768 pixels wide and 1024 pixels high.
Step 2. Make a circle (about the size shown.) I used the color gray.
Step 3. Hold the alt key and drag a smaller circle on top of the larger one. You may need to try a couple of times to get the shape right. (Holding alt takes out pieces from the original shape)
Step 4. Go to the style menu on the bar and go to the category “Glass Buttons.” Then, choose “Orange Glass.” Next choose the category “ Patterns” and select Satin Sheets. Now you have a neat bowling ball effect.
Note: Some styles may overlap each other (and this could be a good thing) but if you don’t like what you see, click “Remove Style” in the drop down menu. All of the styles you added will be gone so you can start fresh. But if you only want to remove the last style you used, close the menu and click undo or Ctrl-Z.
Step 5. Make a rectangular pole and align it to the center of the circle. This will be the handle of the keyblade.
Note: It’s okay that it extends farther than the inside of the circle, there’s a reason for that! We’ll talk about that later.
Step 6. Oh no, the pole is the same style as the ring! Not to worry. If you read the note above then you’re probably already selecting “remove style” in the style category. You should get a gray rectangle. Next choose the new style “Star Glow” in the “Complex” style category. What a difference!
Note: With the “Star Glow” and some other categories, it is necessary to delete the drop shadows that they create to move on. To do this,select the Layer menu, Layer Style, then go to style settings. Then, un-check the drop shadow checkbox (and also the outer glow box in glow if it's still present.)
Step 7. Now bring the handle’s layer to the back and erase the parts above and below the ring. Hurray! We’ve got the handle part of the keyblade!
Step 8. Now make a rectangle and put the “Star Glow” style on it.
Step 9. Now transform the shape (Ctrl-C) and squish it into what looks like a sideways ring and put it on the top center of the orange ring as shown.
Step 10. Make a longer pole using the rectangle shape (be sure to make it longer than you want) and use the “Star Glow” pattern but add the “ Paintbrush” style (in the same category) too.
Step 11. Bring the pole it behind everything and copy the “sideways ring” at the base of the pole and add it to the top. Make the ring slightly longer than the pole’s width.
Step 12 (the fun part): Make a regular rectangle off of the side of the top of the pole. Transform it and select the skew category in the transform menu. Now make a trapezoid out of the rectangle making the sides equal angle to each other.
Step 13. It’s time for guidelines. First make the shape’s style “Wow Chrome Dark” in the “Wow Chrome Category” and then “Orange Tone” from the “ Photographic Effects” category. Then, place two lines running down the shape vertically.
Step 14. Now use the guidelines to cut out circles in the trapezoid. Make the circles equal length from the sides of the trapezoid. Now make a guideline straight down the center of the trapezoid going horizontally.
Step 15. Select the line shape and make the width 15 px. Now go from the centers of the circles to the tips of the line at the end of the trapezoid as shown.
Step 16. Now do similar only make the lines go off to the edges of the trapezoid.
Step 17. Now clean up by removing the shadows and two extra triangles. Look, it’s a keyblade!
Step 18. Change the colors of the key to your liking using any tools you see fit. This is my color scheme.
Now that you have done the keyblade, it’s time to do the chain and charm.
Step 19. Use the rounded edge rectangle shape and make a large pole. Then, make a chain link shape by first making a line the same width with the same shape to get a new layer. Then, hold shift and make the rest of the link.
Step 20. Now take both layers and shrink them down to size. Then copy them and make a chain. I used the keyblade tip as the charm.
Note: When making the chain, first copy the links and curve them together by tilting their positions. If the chain gets long, merge some of the layers, but keep the original links separate.
Step 21. Admire your beautiful work!
Extra Notes: You don’t have to use normal shapes to make a keyblade. Experiment with others as well. In order to combine shapes together hold Shift and then make the shape. To edit shapes further, use the Liquify filter. You can do all kinds of things with that.
Now that I have shown you the basics, it’s time to make your own! Try lots of different techniques and filters and things and make the coolest looking keyblade that you can think of! You can also show me your creations if you want by giving me a message on my main page. Now, get to it!
Extra Note: I just figured out something new! You can add the same effects from the shapes into a regular graphic. You just have to select "Styles" in the filters menu and it comes up. You just do the exact same thing that you normally would do to the shape, except it takes the shape of the alpha of the graphic. When you're done, just right click the layer and click "Simplify." To get rid of a style, click "Remove Style" in the menu.
EXTRA EXTRA NOTE: I've now just found the Style settings in the Menu. You can do a whole lot more with the keyblade in there. Use it with the Scale Effects in the same menu to make it perfect!
Step 1. Create a new document 768 pixels wide and 1024 pixels high.
Step 2. Make a circle (about the size shown.) I used the color gray.
Step 3. Hold the alt key and drag a smaller circle on top of the larger one. You may need to try a couple of times to get the shape right. (Holding alt takes out pieces from the original shape)
Step 4. Go to the style menu on the bar and go to the category “Glass Buttons.” Then, choose “Orange Glass.” Next choose the category “ Patterns” and select Satin Sheets. Now you have a neat bowling ball effect.
Note: Some styles may overlap each other (and this could be a good thing) but if you don’t like what you see, click “Remove Style” in the drop down menu. All of the styles you added will be gone so you can start fresh. But if you only want to remove the last style you used, close the menu and click undo or Ctrl-Z.
Step 5. Make a rectangular pole and align it to the center of the circle. This will be the handle of the keyblade.
Note: It’s okay that it extends farther than the inside of the circle, there’s a reason for that! We’ll talk about that later.
Step 6. Oh no, the pole is the same style as the ring! Not to worry. If you read the note above then you’re probably already selecting “remove style” in the style category. You should get a gray rectangle. Next choose the new style “Star Glow” in the “Complex” style category. What a difference!
Note: With the “Star Glow” and some other categories, it is necessary to delete the drop shadows that they create to move on. To do this,select the Layer menu, Layer Style, then go to style settings. Then, un-check the drop shadow checkbox (and also the outer glow box in glow if it's still present.)
Step 7. Now bring the handle’s layer to the back and erase the parts above and below the ring. Hurray! We’ve got the handle part of the keyblade!
Step 8. Now make a rectangle and put the “Star Glow” style on it.
Step 9. Now transform the shape (Ctrl-C) and squish it into what looks like a sideways ring and put it on the top center of the orange ring as shown.
Step 10. Make a longer pole using the rectangle shape (be sure to make it longer than you want) and use the “Star Glow” pattern but add the “ Paintbrush” style (in the same category) too.
Step 11. Bring the pole it behind everything and copy the “sideways ring” at the base of the pole and add it to the top. Make the ring slightly longer than the pole’s width.
Step 12 (the fun part): Make a regular rectangle off of the side of the top of the pole. Transform it and select the skew category in the transform menu. Now make a trapezoid out of the rectangle making the sides equal angle to each other.
Step 13. It’s time for guidelines. First make the shape’s style “Wow Chrome Dark” in the “Wow Chrome Category” and then “Orange Tone” from the “ Photographic Effects” category. Then, place two lines running down the shape vertically.
Step 14. Now use the guidelines to cut out circles in the trapezoid. Make the circles equal length from the sides of the trapezoid. Now make a guideline straight down the center of the trapezoid going horizontally.
Step 15. Select the line shape and make the width 15 px. Now go from the centers of the circles to the tips of the line at the end of the trapezoid as shown.
Step 16. Now do similar only make the lines go off to the edges of the trapezoid.
Step 17. Now clean up by removing the shadows and two extra triangles. Look, it’s a keyblade!
Step 18. Change the colors of the key to your liking using any tools you see fit. This is my color scheme.
Now that you have done the keyblade, it’s time to do the chain and charm.
Step 19. Use the rounded edge rectangle shape and make a large pole. Then, make a chain link shape by first making a line the same width with the same shape to get a new layer. Then, hold shift and make the rest of the link.
Step 20. Now take both layers and shrink them down to size. Then copy them and make a chain. I used the keyblade tip as the charm.
Note: When making the chain, first copy the links and curve them together by tilting their positions. If the chain gets long, merge some of the layers, but keep the original links separate.
Step 21. Admire your beautiful work!
Extra Notes: You don’t have to use normal shapes to make a keyblade. Experiment with others as well. In order to combine shapes together hold Shift and then make the shape. To edit shapes further, use the Liquify filter. You can do all kinds of things with that.
Now that I have shown you the basics, it’s time to make your own! Try lots of different techniques and filters and things and make the coolest looking keyblade that you can think of! You can also show me your creations if you want by giving me a message on my main page. Now, get to it!
Extra Note: I just figured out something new! You can add the same effects from the shapes into a regular graphic. You just have to select "Styles" in the filters menu and it comes up. You just do the exact same thing that you normally would do to the shape, except it takes the shape of the alpha of the graphic. When you're done, just right click the layer and click "Simplify." To get rid of a style, click "Remove Style" in the menu.
EXTRA EXTRA NOTE: I've now just found the Style settings in the Menu. You can do a whole lot more with the keyblade in there. Use it with the Scale Effects in the same menu to make it perfect!
Image size
604x3268px 357.22 KB
© 2007 - 2024 NovaStarX
Comments6
Join the community to add your comment. Already a deviant? Log In
thanks